20 TypeScript Interview Questions with Answers
Here is a list of 20 common TypeScript Interview Questions with answers for 1 to 3 years of experienced web developers. You can use these questions to revise key TypeScript concepts quickly.1. What are the Disadvantages of TypeScript?
Answer: TypeScript has the following disadvantages:
- TypeScript takes a long time to compile the code.
- It does not support abstract classes.
- If we run the TypeScript application in the browser, a compilation step is required to transform TypeScript into JavaScript.
- Web developers are using JavaScript for decades and TypeScript doesn’t bring anything new.
- To use any third party library, the definition file is a must.
- Quality of type definition files is a concern.
2. What is Scope variable?
Answer:
The scope is a set of objects, variables, and function and the
JavaScript can have a global scope variable and local scope variable.
You can declare a variable in two different scopes such as:
- Local Scope Variable – It is a function object which is used within the functions
- Global Scope Variable – You can use this window object out of function and within the functions

3. What are the advantages of TypeScript?
Answer:
- Problems are highlighted throughout development and at compilation time.
- Typescript can be run in any browser or JavaScript engine.
- A namespace notion is created by declaring a module.
- IntelliSense is a TypeScript feature that provides active hints as you type.
- Strongly typed or static typing is supported. The advantage of TypeScript is that it is strictly typed or allows for static typing. Because of static typing, it may confirm type correctness at compilation time.
4. What are the access modifiers supported in TypeScript?
Answer: The access modifiers supported by TypeScript are:
- Protected- All child classes and members have access to them, but the instance does not.
- Private- Only members have access
- Public- Members, child classes, and instances of the class have access to the public modifier.
5. What are the Primitive data types?
Answer: The primitive data types are as follows:
- Number
- String
- Boolean
- BigInt
- Symbol
- Undefined
- Null
6. What are the special data types in TypeScript?
Answer:
- Any
- Void
- Never
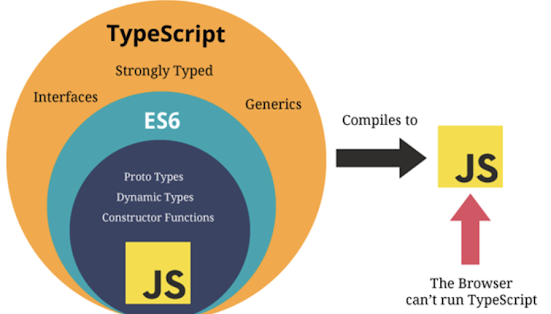
7. What is the difference between Typescript and JavaScript?
Answer: Here are key difference between TypeScript and JavaScript programming language:
- JavaScript don’t support Es6 while Typescript supports.
- JavaScript build up reusable components by using unactions and prototype-based inheritance while Typescript supports Classes that allow programmer to think in more object oriented way.
- JavaScript don’t have any interfaces while Typescript has interfaces.
- There is no static typing in JavaScript whereas there is static typing in Typescript.
- JavaScript has no optional parameter feature while Typescript has optional parameter feature.

8. What are some of the features of Typescript?
Answer:
- Typescript can be compiled to all major versions of JavaScript(ES3,ES5,ES6,ES7).
- Typescript can be used for cross –browser development and is an open source project.
- Typescript is a superset of JavaScript that provides typed nature to your code.
- It is used to avoid the disadvantages of JavaScript like Typescript is designed to handle the needs of complex programs.
- Typescript was debuted as a beta programming language on October 1, 2012 and since then has gone through many versions with improved capabilities.
- Another key feature of Typescript is in version Typescript 2.6 that covers error suppression comments.
- Typescript is more predictable and is generally easier to debug.
9. How can you install TypeScript?
Answer: There are two main ways to install TypeScript tools such as:
- Via npm (Node.js Package Manager) command-line tool
- By installing Typescript via Visual Studio.

10. What are the object-oriented terms supported by Typescript?
Answer:
- Modules
- Classes
- Interfaces
- Inheritance
- Data Types
- Member functions
11. Does TypeScript support function overloading?
Answer: Yes, TypeScript supports function overloading.
12. What is TypeScript Definition Manager and why do we need it?
Answer:
TypeScript Definition Manager (TSD) is a package manager used to search
and install TypeScript definition files directly from the
community-driven DefinitelyTyped repository.
13. What is contextual typing in TypeScript?
Answer:
Contextual typing is an extremely useful feature of TypeScript, in
which the language can automatically work out the type of a particular
variable from the types of the variables that have produced it in an
equation. It's similar to type inference and generics in Java:
For example, consider the following code snippet:
let x = [1, 2, 3];
let y = x.map(item => item * 3);In this example, the type of the y variable is inferred by the TypeScript compiler as an array of numbers, because the map method is called on an array of numbers, and the callback function passed to map returns a number.
Contextual typing can also be used with function arguments and return types. For example, consider the following code example:function multiply(a: number, b: number) {
return a * b;
}
let result = multiply(1, 2);Contextual typing can save your time and make code more readable by reducing the need for explicit type annotations. However, it is important to remember he limitations of contextual typing, such as when the context is ambiguous or when the desired type is different from the inferred type.
14. How do you debug a TypeScript file?
Answer:
To debug, you will need to compile it alongside a .js source map file.
TypeScript offers the ability to do this in a single command that will
generate both your .js file and, alongside it, a .js.map file.
15. What is the TypeScript Definition Manager?
Answer:
The TypeScript Definition Manager (TSD) is a package manager for
TypeScript. It is used to find and install TypeScript definition files
from the open-source DefinitelyTyped repo.
16. What are anonymous functions in TypeScript?
Answer:
Anonymous functions in Typescript are functions that are declared, but
lack any named identifier. This type of function can receive inputs and
return outputs just as a standard function can, but is typically not
accessible by a user after it has been created.
Here is an example of different types of functions in TypeScript including anonymous function:
17. Can we combine multiple .ts files into a single .js file?
Answer: Yes, we can combine multiple files.
18. What are the different types of TypeScript?
Answer: There are two types of TypeScript which are:
- User-defined
- Built-in
19. What does a class in TypeScript include?
Answer:
- Constructor
- Properties
- Methods
20. What are modules in TypeScript?
Answer: A module is a powerful way of creating a group of related variables, functions, classes, interfaces, etc.
That's all about the 20 TypeScript Interview Questions and answers. You
have seen for yourself how TypeScript interview questions are not as
tough as you thought. It only requires you to be calm, and prepare well
and the rest will fall into place. If you do so, you will not believe it
because this will turn out to be the easiest interview you have ever
encountered in your entire life. If you truly want to see this happen,
go through the above-mentioned questions over and over.




0 Comments